Администратор
Администратор
3dmetria
Художественная среда в 3D графике!
Сопоставление фотографий с Fstorm
*Фотореализм, возможно, уже не является основной целью для архитектурной и интерьерной визуализацией (в целом, как цели для индустрии), поскольку благодаря технологическим достижениям в сфере оборудования и программного обеспечения мы его практически достигли. И все же время от времени кто-то продолжает нас удивлять своими усилиями в стремлении к реализму. Таким является эта работа Мэтью Халлетта.
Введение.
Я начал заниматься архитектурной визуализацией в 2009 году, вдохновленный работами Бертрана Бенуа и Питера Гатри. В этом проекте я бросил себе вызов — не просто создать фотореалистичную сцену, но и разработать объекты и материалы, используя новые техники. Спасибо за интерес к моему проекту.
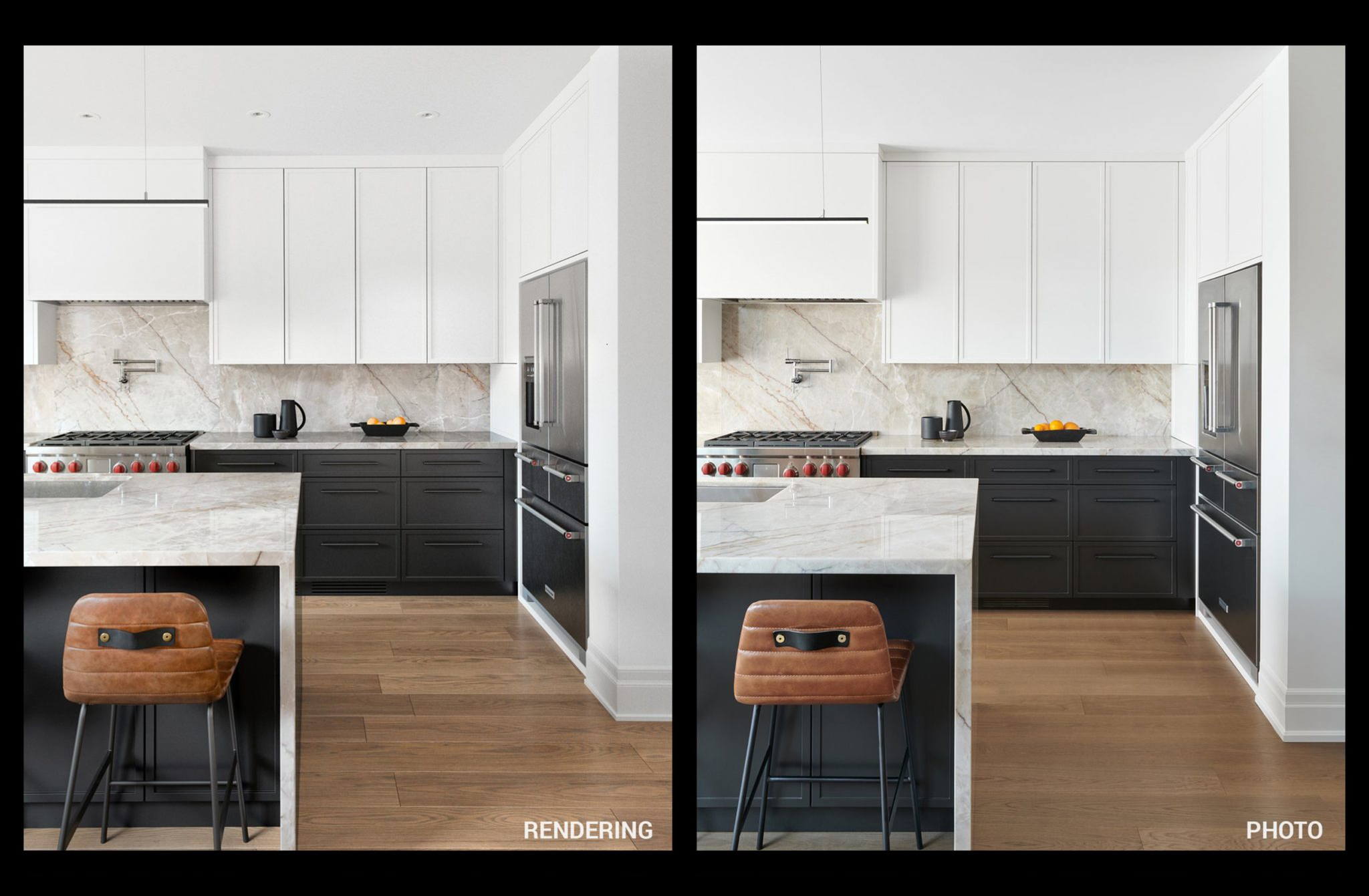
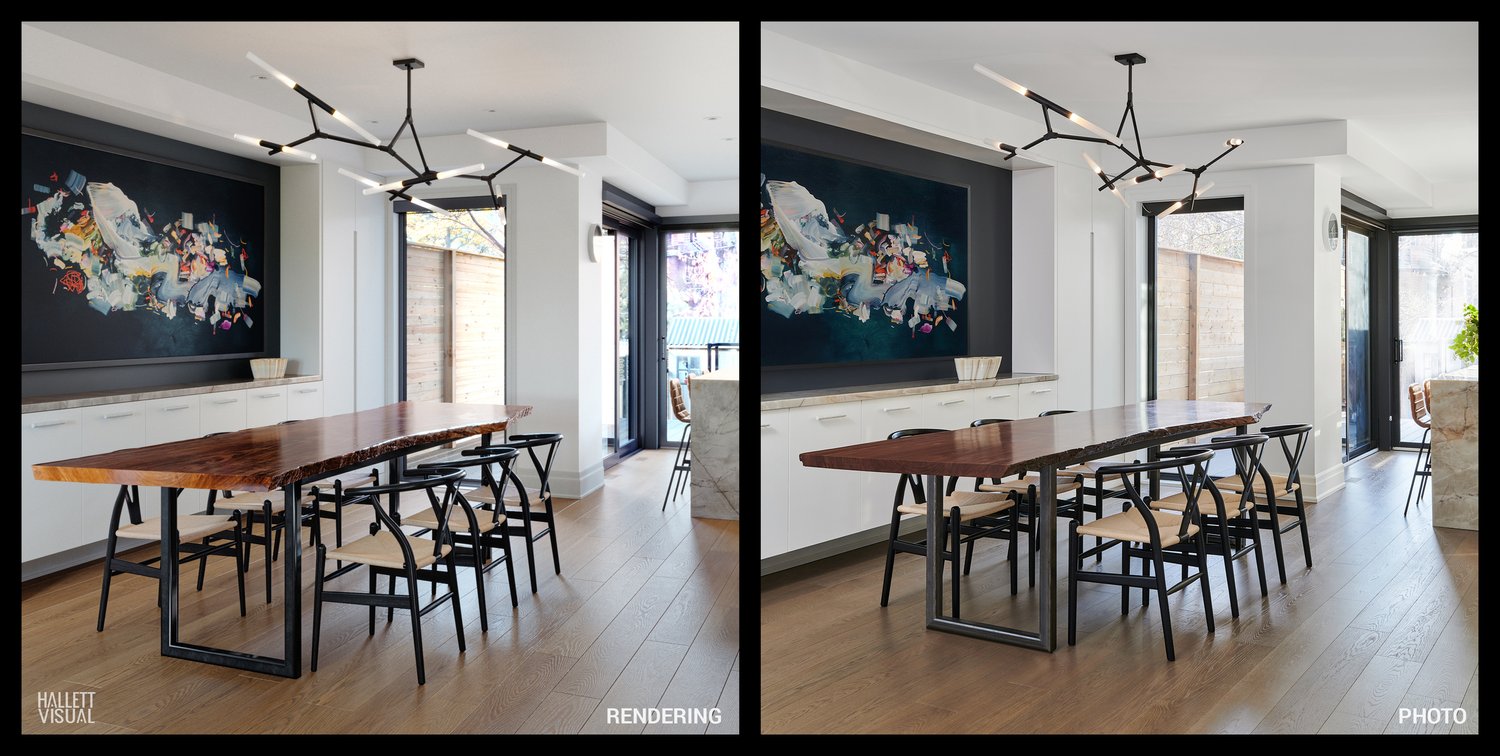
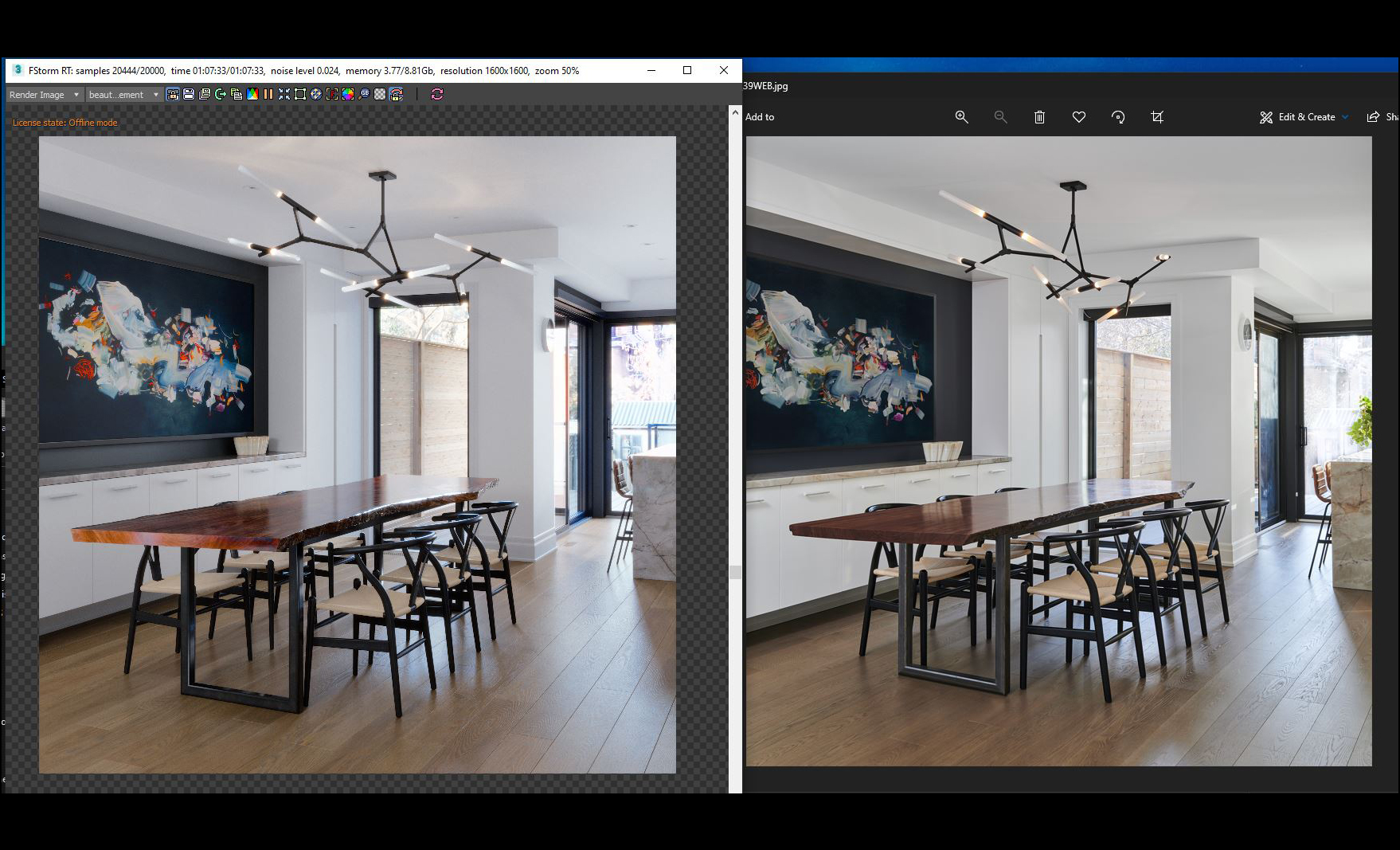
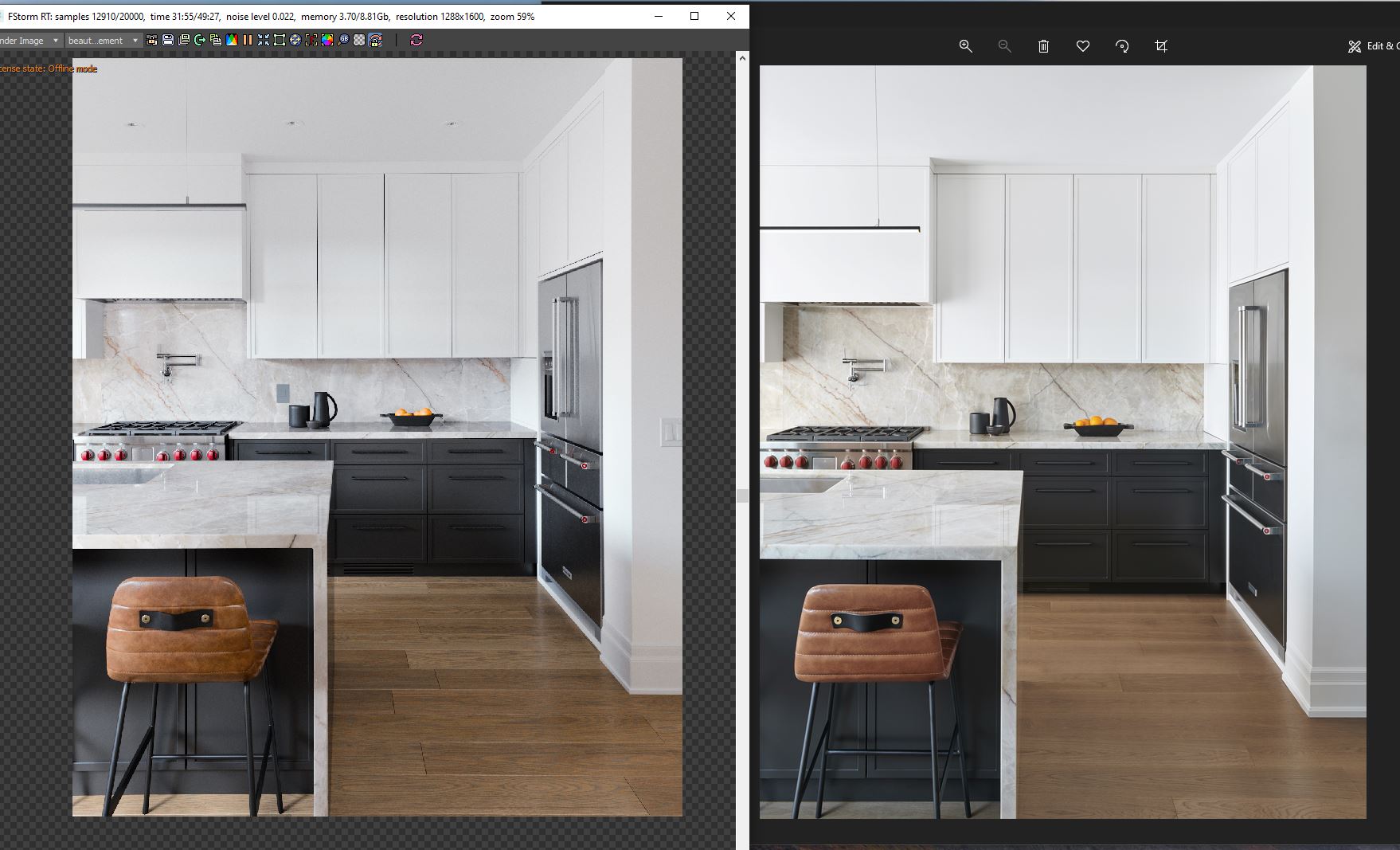
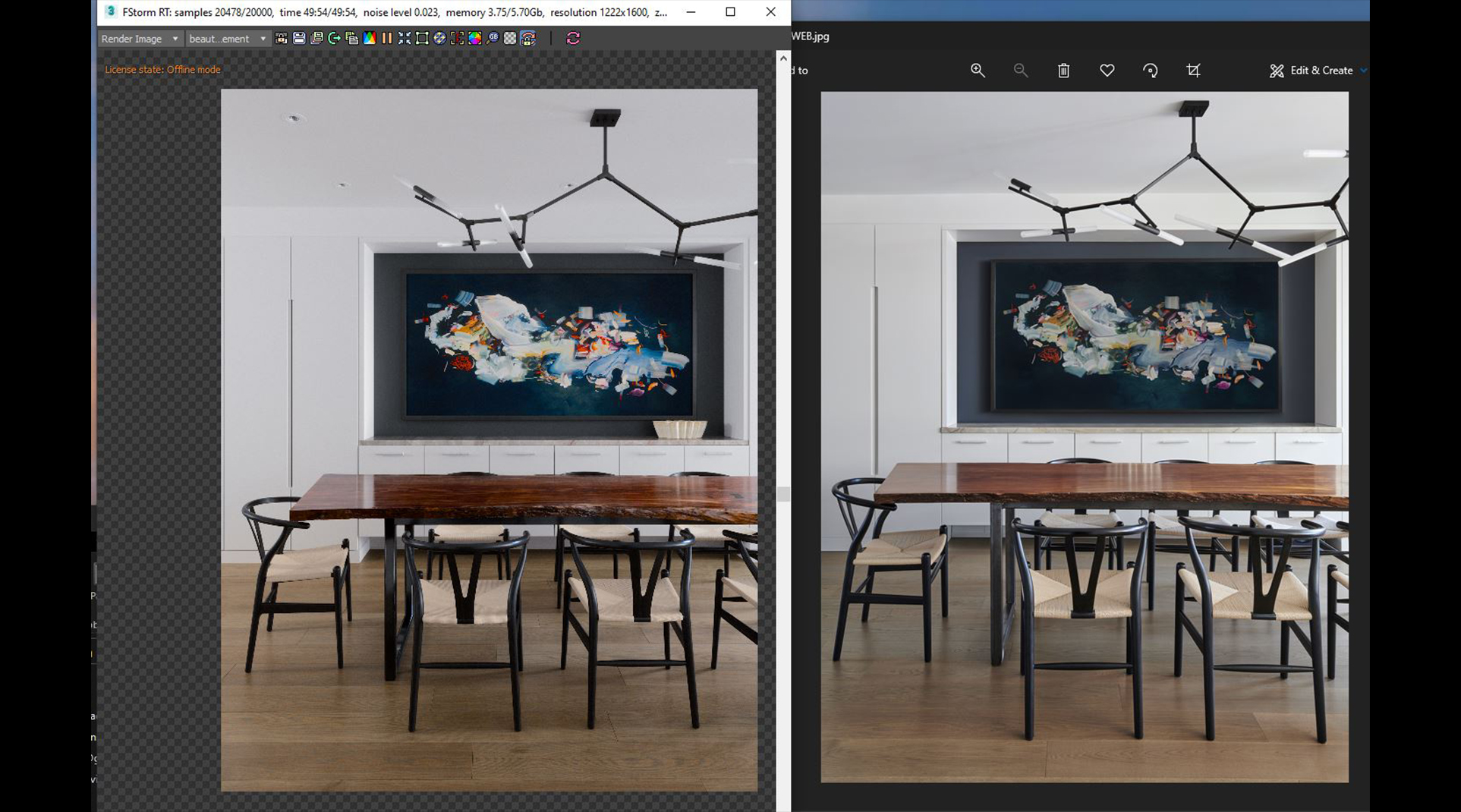
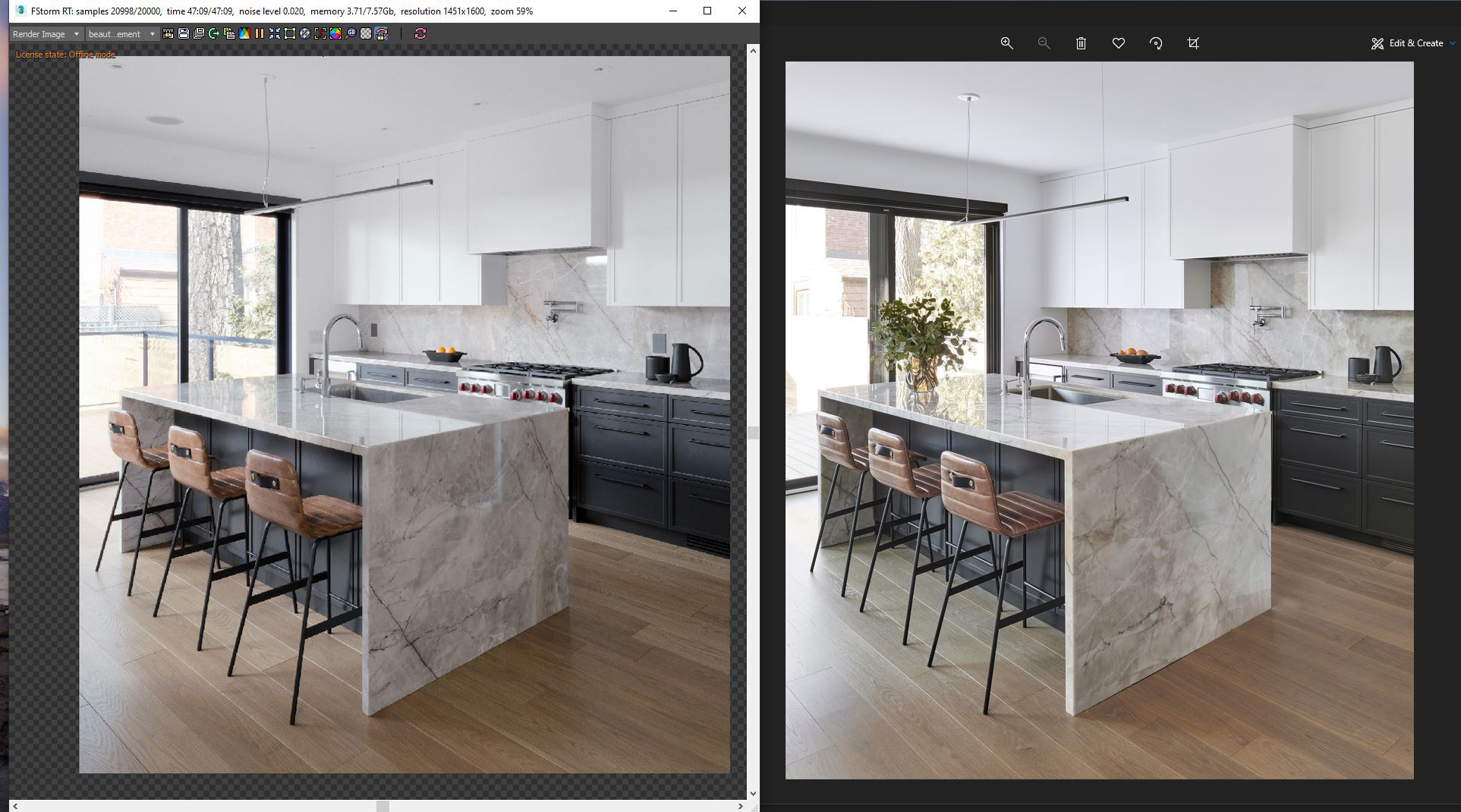
Ниже представлен набор статичных изображений, созданных мной в рамках этого проекта. Фотографии рядом с рендерами.







Сбор референсов.
Находясь дома, я сделал ряд снимков на мобильный телефон. Хотя для сопоставления камеры можно было использовать одно фото, я сделал больше референсов, чем больше, тем лучше — особенно при проработке мелких деталей. Для создания реалистичного фона, я объединил фотографии экстерьера за окном и наложил их на простые геометрические формы, расположенные на нужном расстоянии вне помещения.






3D-моделирование.
Каждый элемент должен быть точной копией, чтобы все соответствовало фотографии. Я делал замеры и записывал их, сочетая с референсными изображениями, начиная с кухонной техники. Многие производители предоставляют бесплатные 3D-модели своей продукции на своих сайтах. К примеру 3D Warehouse — еще один хороший ресурс для быстрого поиска бесплатных моделей. Однако такие модели часто требуют доработки и детализации, но это отличная основа в моделирование с экономив время.

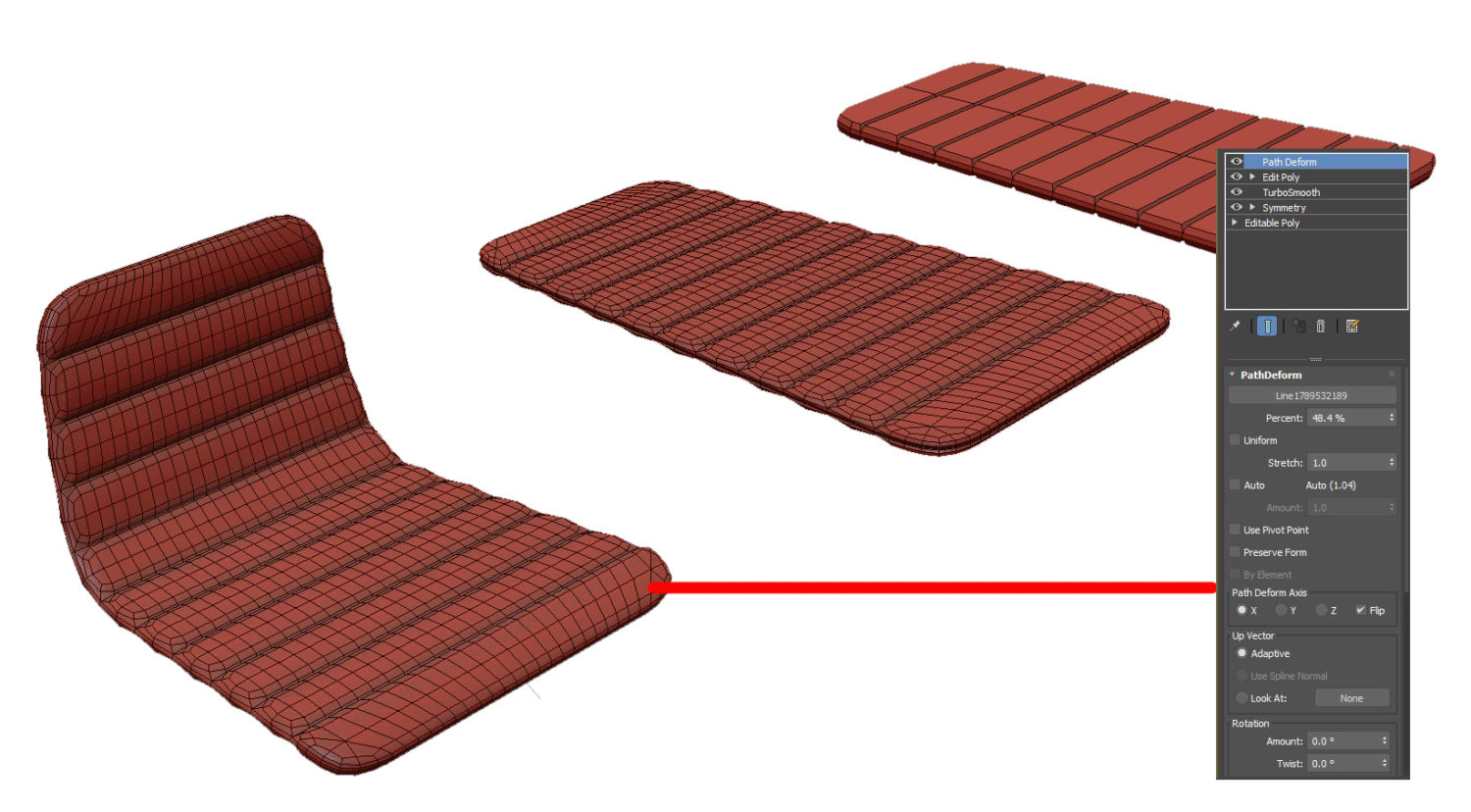
Модель табурета.
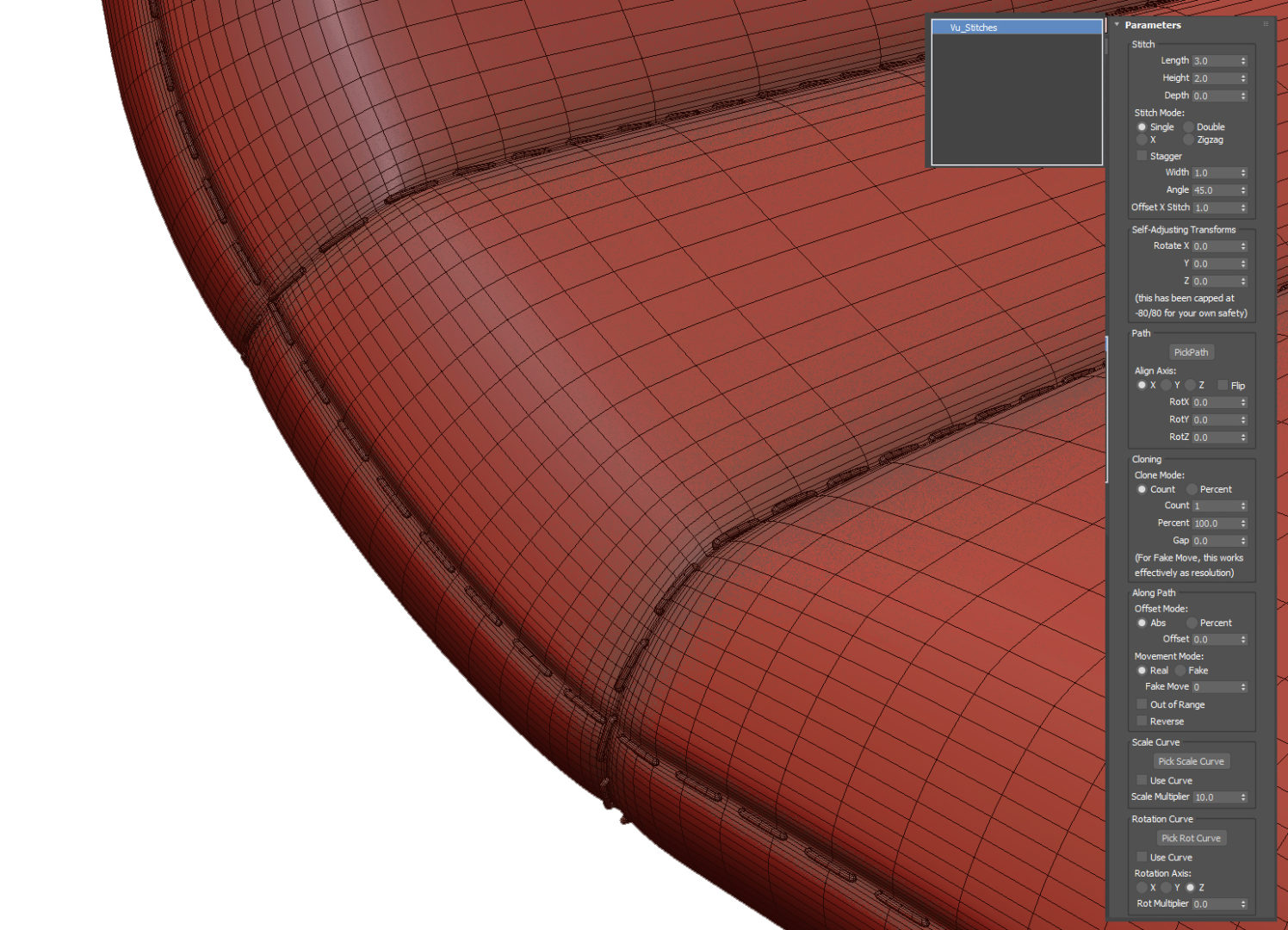
Чтобы создать табурет, я за основу взял плоский объект, изогнутый для формирования спинки и сиденья. Грубо сформировал складки и добавил толщину, начиная с простых полигонов, зная, что позже форма будет сглажена с помощью модификатора TurboSmooth. Затем мы изгибаем эту сетку, используя модификатор Path Deform, чтобы получить окончательную форму. Стежки создаются из сгенерированного сплайна финальной сетки и используются с помощью скрипта MCG Stitches.

Модель стола.
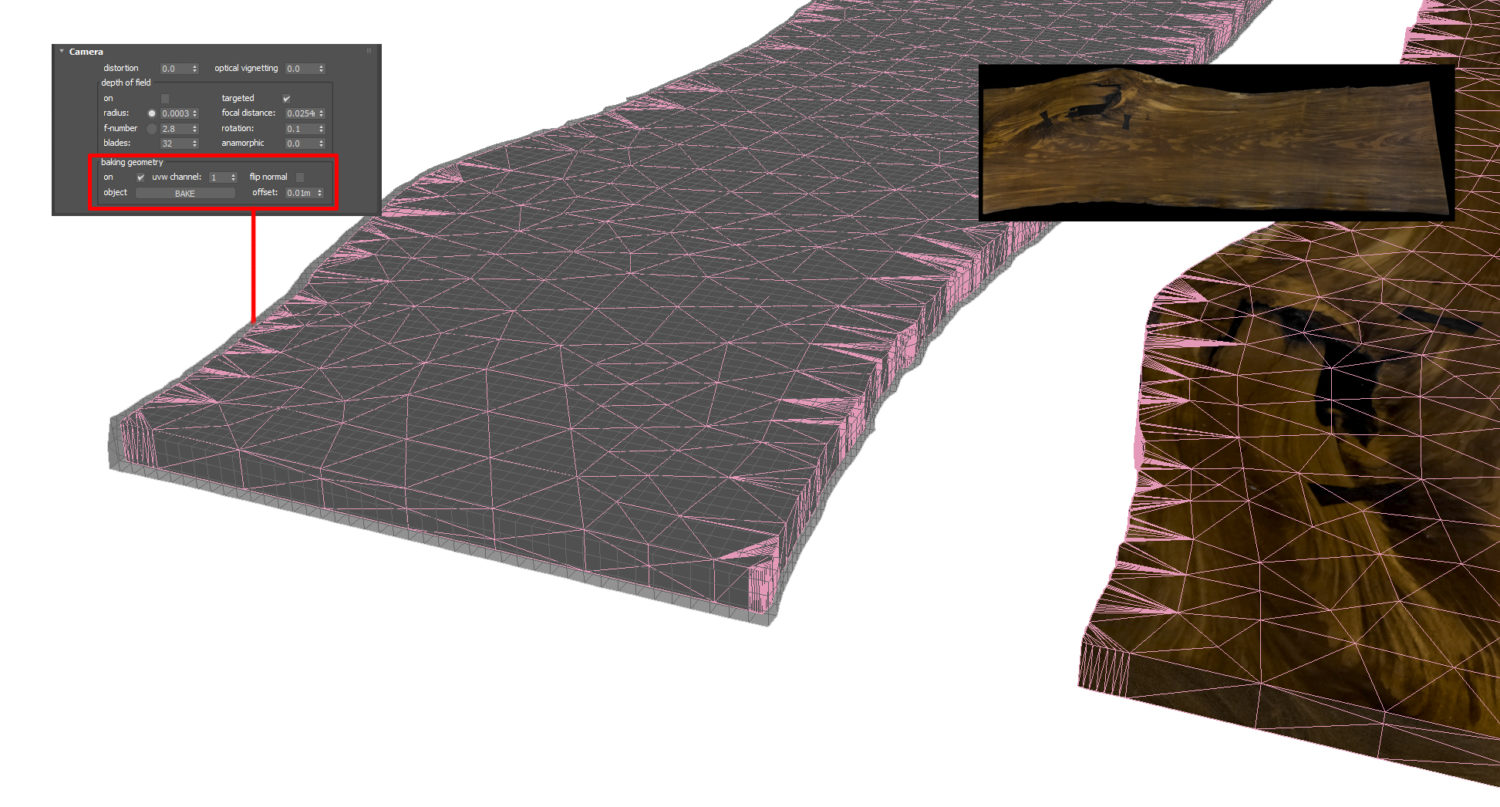
Я сделал серию фотографий стола с существующим краем, планировал создать сетку с помощью фотограмметрии, но не смог получить пригодную для использования модель. Вместо этого я объединил различные поверхности в Photoshop и наложил их на вытянутый сплайн стола. Легкий способ создать сплайны, которые идеально соответствуют 2D-изображению, — это обвести изображение с помощью выделения в Photoshop, щелкнуть правой кнопкой мыши и выбрать «Создать рабочий контур», а затем «Файл > Экспорт > Контуры в Illustrator».
Затем импортируйте этот .AI-файл в 3ds Max, выполните экструдирование и примените UVW-карту к ограничивающему прямоугольнику. Теперь у вас есть идеально вырезанная 2D-форма.
Чтобы создать чистую сетку и единую текстуру, я скопировал вытянутый сплайн, добавил модификатор Subdivider и модификатор ретопологии (представленный в версии 2021).
Эта сетка будет запечена с текстурами из экструдированной модели, поэтому я добавил модификатор Push, чтобы сделать её немного больше экструдированной сетки.
Теперь, когда у меня есть чистая сетка и единая диффузная текстура, я создаю карты шума и отражений в Photoshop. Чтобы добавить дополнительные детали в сильно неровных областях стола, я разделил выбранные полигоны на более мелкие (tessellation) и применил модификатор смещения (Displacement) с картой рельефа (Bump), созданной на основе диффузной текстуры.

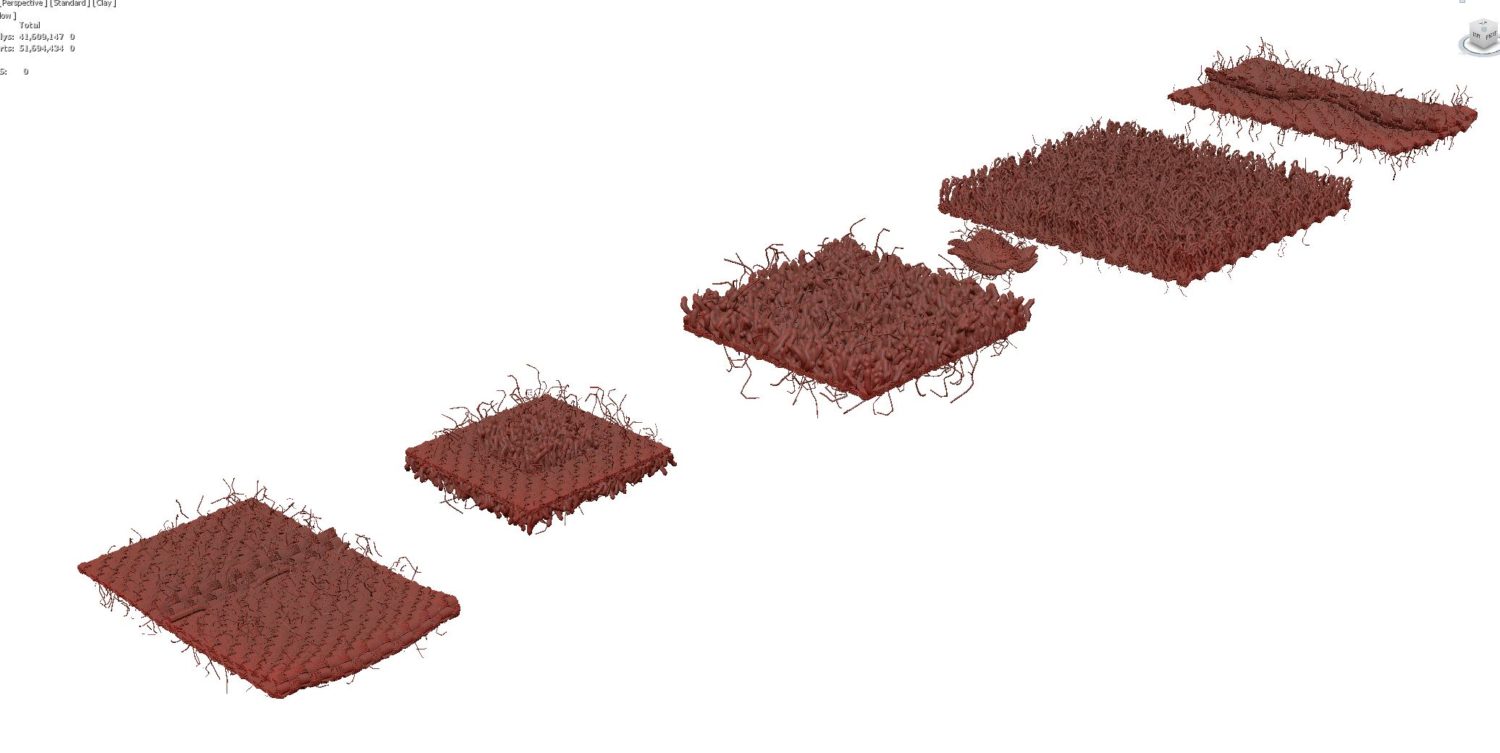
Ткань и TyFlow.
Ткань была симулирована с помощью TyFlow. Для мелких деталей ткани я создал сетку, соответствующую полотенцам. Это повторяющийся узор, который распределяется с помощью FStorm Geo Pattern. Мне нравятся Geo Patterns — это текстурное наложение, но в 3D полотенце с черепом было симулировано с упрощённым прокси-плоскостью. Оно ломалось из-за наличия неправильных треугольников, поэтому для него использовался модификатор Skin Wrap, ссылающийся непосредственно на объект TyFlow.

Текстуры и материалы.
Вода
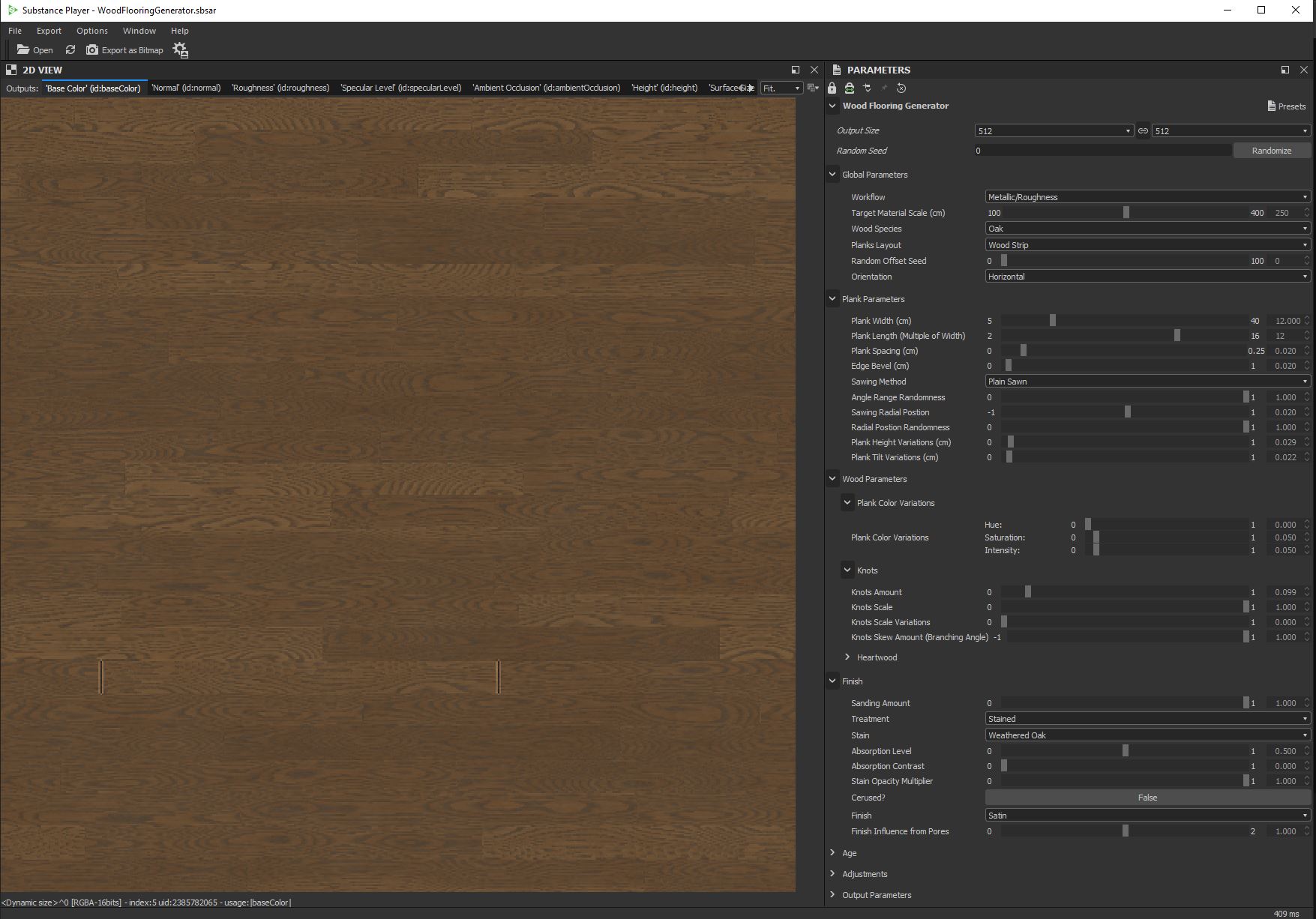
Я использовал Substance Player и смарт-материал Poliigon’s Wood Floor Generator для пола. Очень был удивлен, как хорошо он подошел, учитывая, что это процедурно сгенерированный материал. Так же добавил немного пыли и грязи в слои отражения в Photoshop, но это не сильно заметно на этих рендерах.
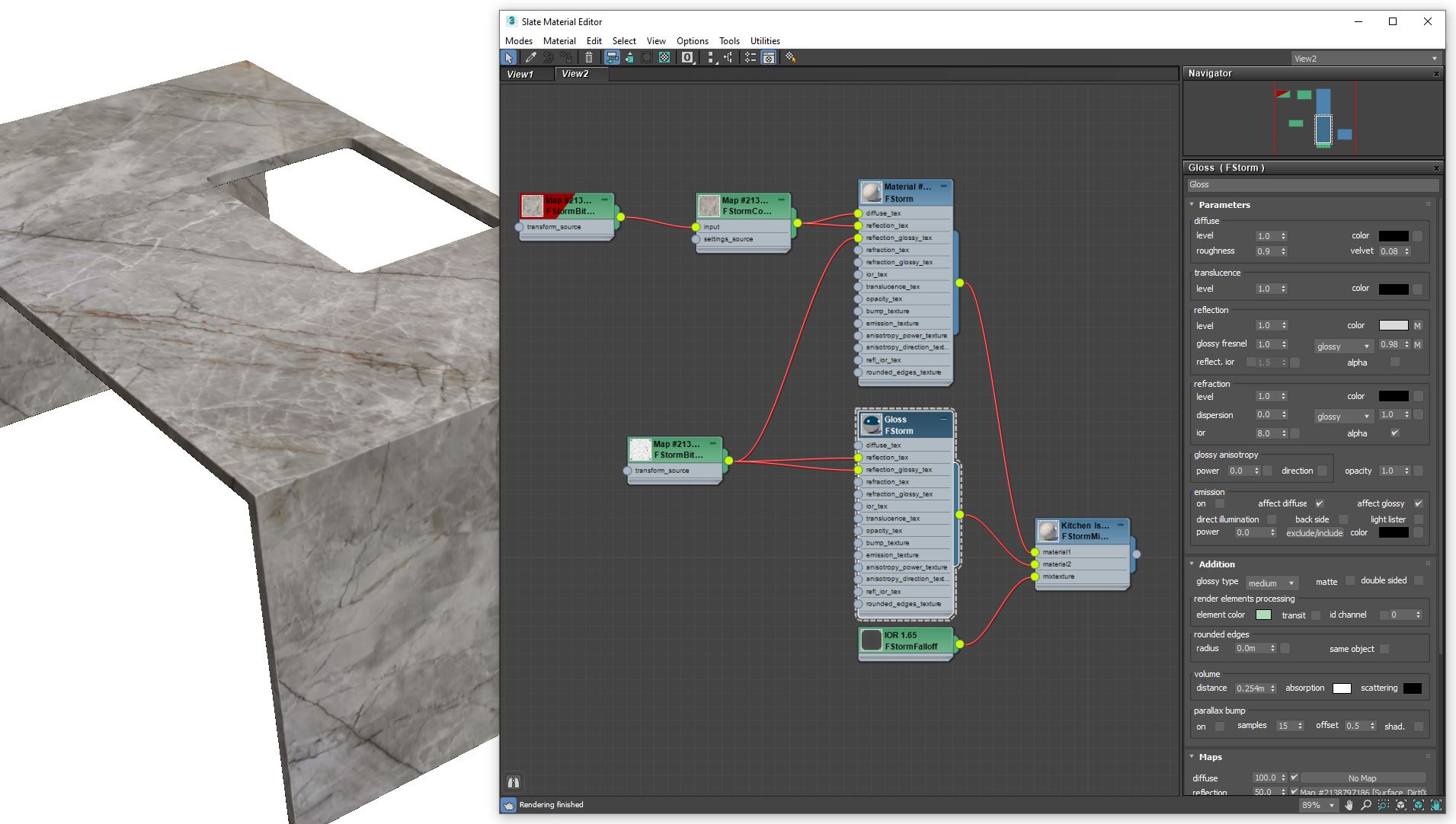
Столешница из кварцита — это фотография плиты до установки, с добавленными highlights и shadows, которые я отредактировал в Photoshop, но она не не тайлится. У меня нет камеры, кроме телефона, поэтому была просто проденойзена и увеличена с помощью Topaz Gigapixel. Естественный кварцит полупрозрачен и хотя я бы хотел передать этот эффект в рендерах, но это было не обязательно. Для дополнительного глянцевого эффекта, похожего на шейдер автомобильной краски, я использовал “clear coat” смешанный материал Fstorm MixMaterial для придания высокополированного блеска.



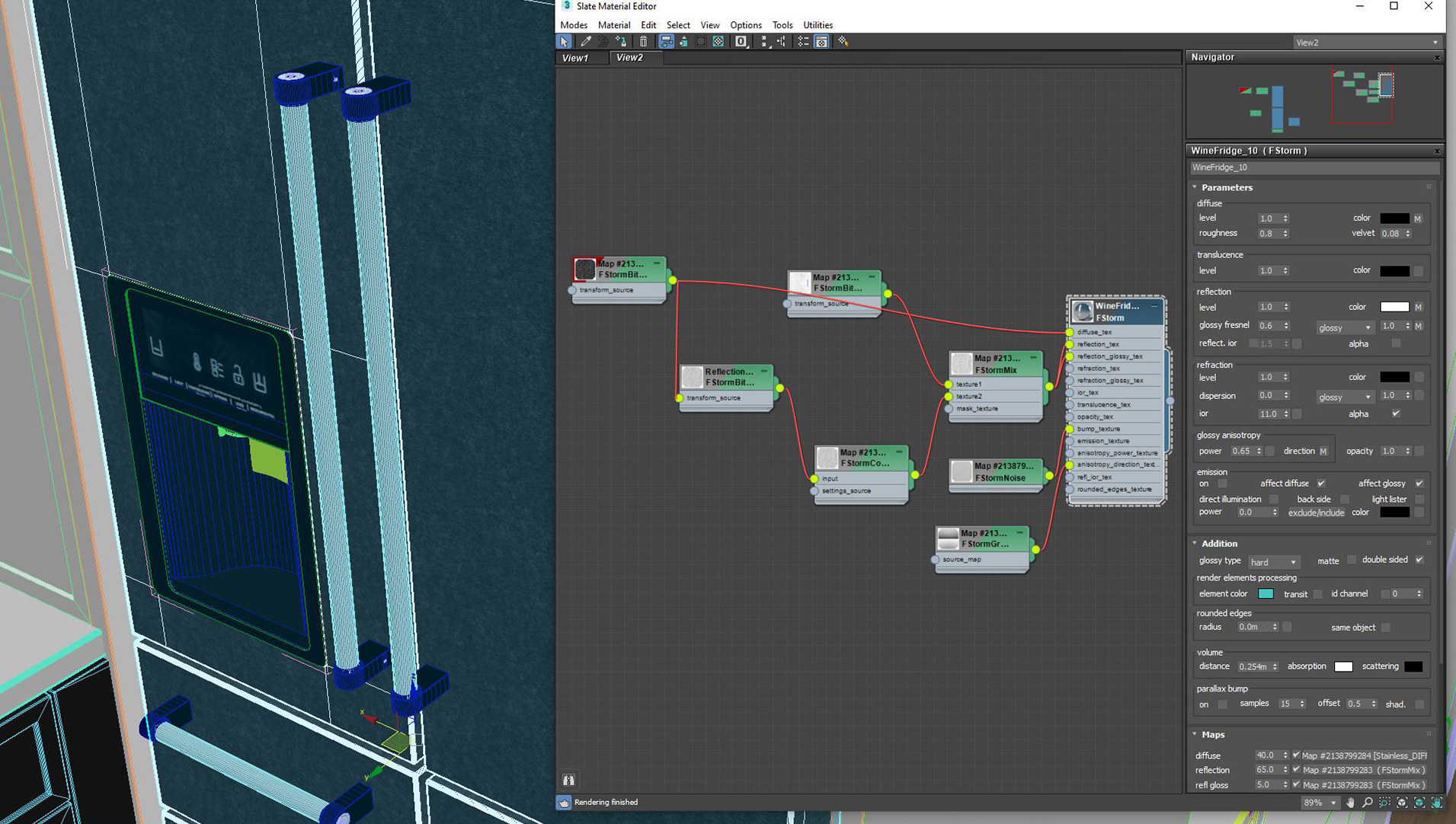
Материал из нержавеющей стали был для меня самым сложным. Я не мог подобрать единственный материал, который бы работал для всех объектов и условий освещения! Я никак не мог выбрать правильное значение IOR и анизотропии, 11 и 0.65 соответственно. Лучше всего разместить градиентную карту в направлении анизотропии, как показано ниже. Отрегулируйте вращение, чтобы получить блики, которые будут соответствовать вашему объекту.
Свет.
Большая часть интерьера освещена с помощью бесплатной HDRI карты, которую я нашел на NoEmotion.net. Поскольку я пытался воссоздать реальные фотографии, мне нужно было воссоздать всю внешнюю часть здания вне помещения, такой, какой она была в день съемки, и использовать эту HDRI карту, которая также соответствовала бы этим условиям. Без точной модели внешней части глобального освещения этого не нужно.
В интерьерной фотографии часто используется мягкая косвенная вспышка для балансировки изображения, поэтому я воссоздаю это с помощью мягкого дисковидного света, направленного от камеры.
Помимо вспышки, за всеми стеклянными поверхностями находятся порталы света Fstorm и в случае с большими задними дверями на веранду я обнаружил, что экструзия одной широкой арки дает более точные результаты, чем обычная плоскость, совмещенная с остеклением.
Поскольку финальные фотографии освещаются HDR-изображениями и составлены из комбинации различных световых конфигураций, я обнаружил, что необходим дополнительный источник света. Каждое окно имеет дополнительное освещение материалом которое было тщательно настроено, для того, чтобы обеспечить минимальное количество белого света.


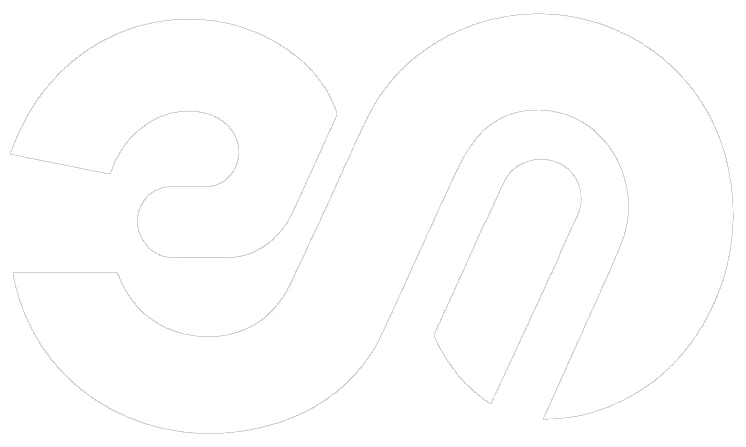
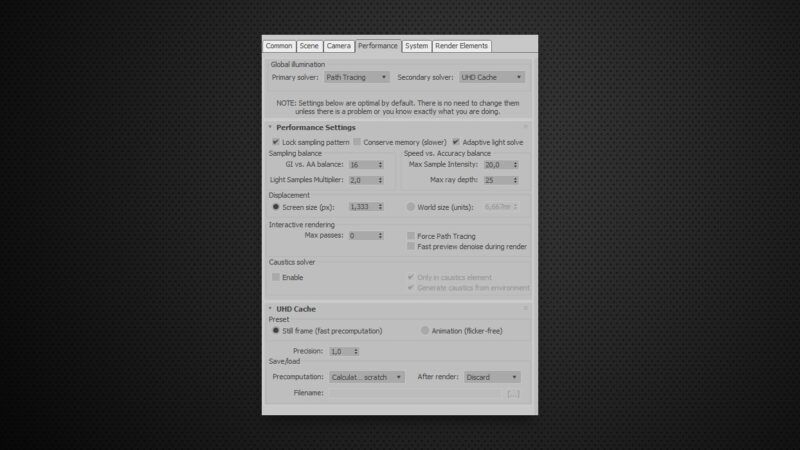
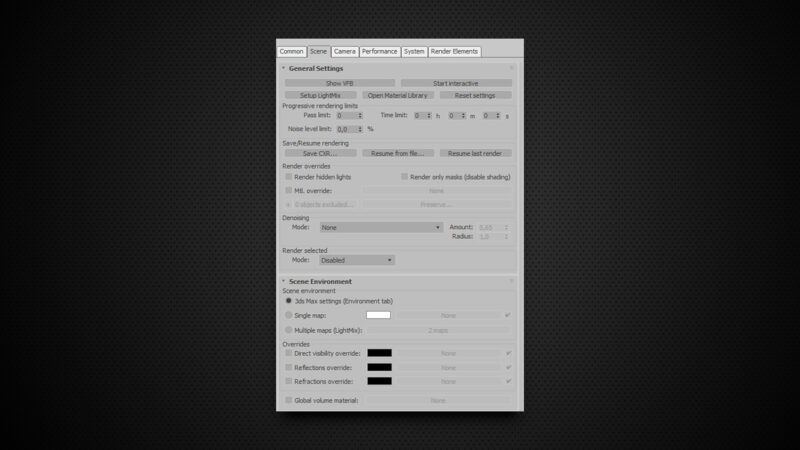
Рендеринг.
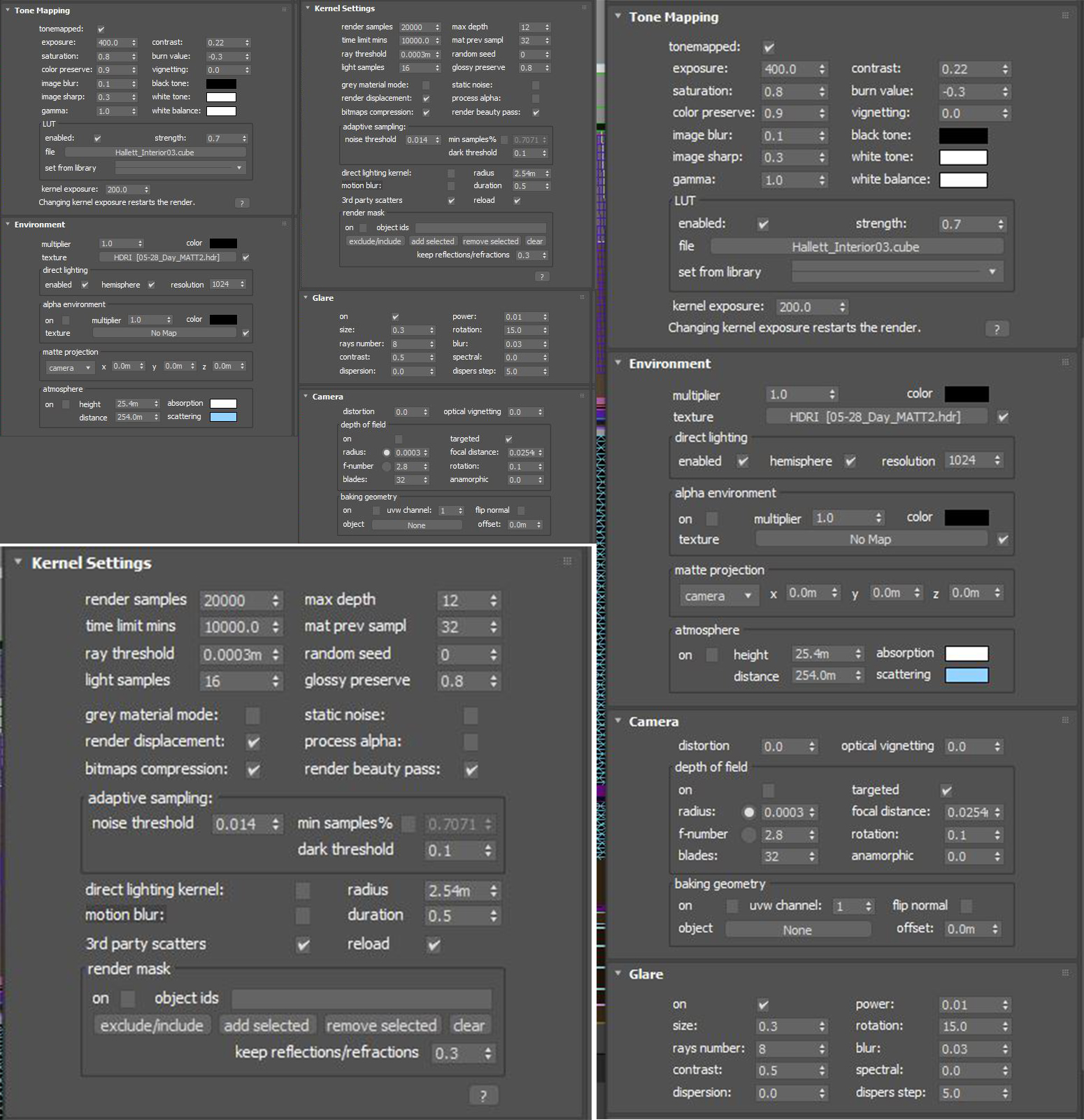
Настройки рендера Fstorm просты. Нет ничего, что нужно дополнительно настраивать для каждой камеры, кроме тональной настройки, бликов и параметров камеры. Множитель окружения остается на уровне 1.0 для всех камер, а экспозиция ядра установлена на 200 для более ярких областей и 250 для более темных.
Экспозиция камеры варьируется от 400 до 1500, гамма установлена на 1.0, используется 32-битный черновой рендер. Я создал собственную LUT с помощью 3D LUT Creator, чтобы сделать насыщенность и оттенки более соответствующими фотографиям.
.jpg)
Есть мощная функция «сопоставление цвета с референсом» и многие другие инструменты для цветокоррекции, которых нет в Photoshop.
Я использовал экспортированную LUT карту, от сопоставления цвета в активированном слоте LUT в настройках Tone Mapping в Fstorm. Среднее значение силы установки было 0.7, поскольку оно было совмещено с настройками контраста и значения burn для каждой камеры.
Примеры настроек ниже!

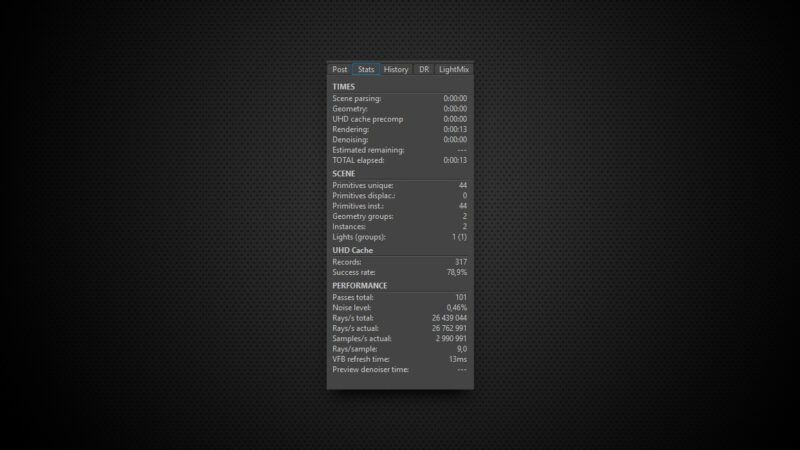
GPU рендеринг.
Fstorm — это беспристрастный GPU-рендер-движок. Означает то, что вся сцена должна умещаться в доступной VRAM графического процессора. Прокси только уменьшает сохраненный файл 3ds Max. Количество полигонов этих прокси все равно будет добавлено к ресурсам GPU. Единственный способ вписать вашу сцену в VRAM видеокарты — это 1) уменьшить количество полигонов, 2) использовать экземпляры как можно больше, 3) уменьшить размер текстур в битмапах.
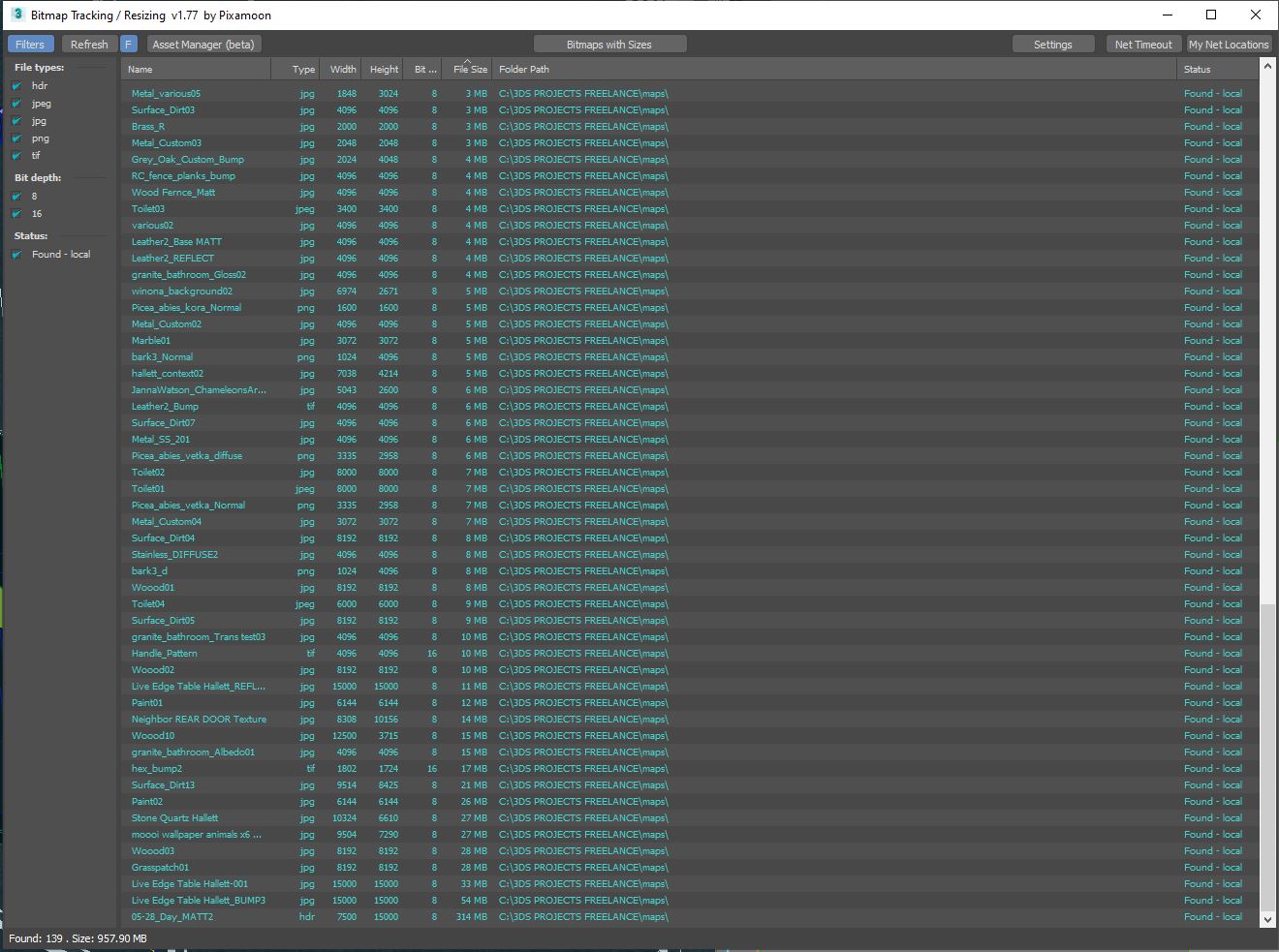
Для управления размером битмапов я полагаюсь на скрипт Pixamoon, который облегчает создание различных размеров битмапов и их сжатие. Если VRAM заканчивается, уменьшите размер или конвертируйте в JPG, добавьте суффикс, например _2K, и сохраните в тот же каталог. Вы всегда можете вернуть обратно и загрузить изображение с высоким разрешением, если заметите, что сильно уменьшили битмап.
Fstorm также имеет встроенное сжатие, которое работает поверх сжатых битмапов. Сильное сжатие JPG редко влияет на диффузные и отражающие карты. Детализированные карты bump и displacement часто требуют полного несжатого формата TIF, к которому вы всегда можете вернуться, поскольку скрипт не перезаписывает оригинальный файл.

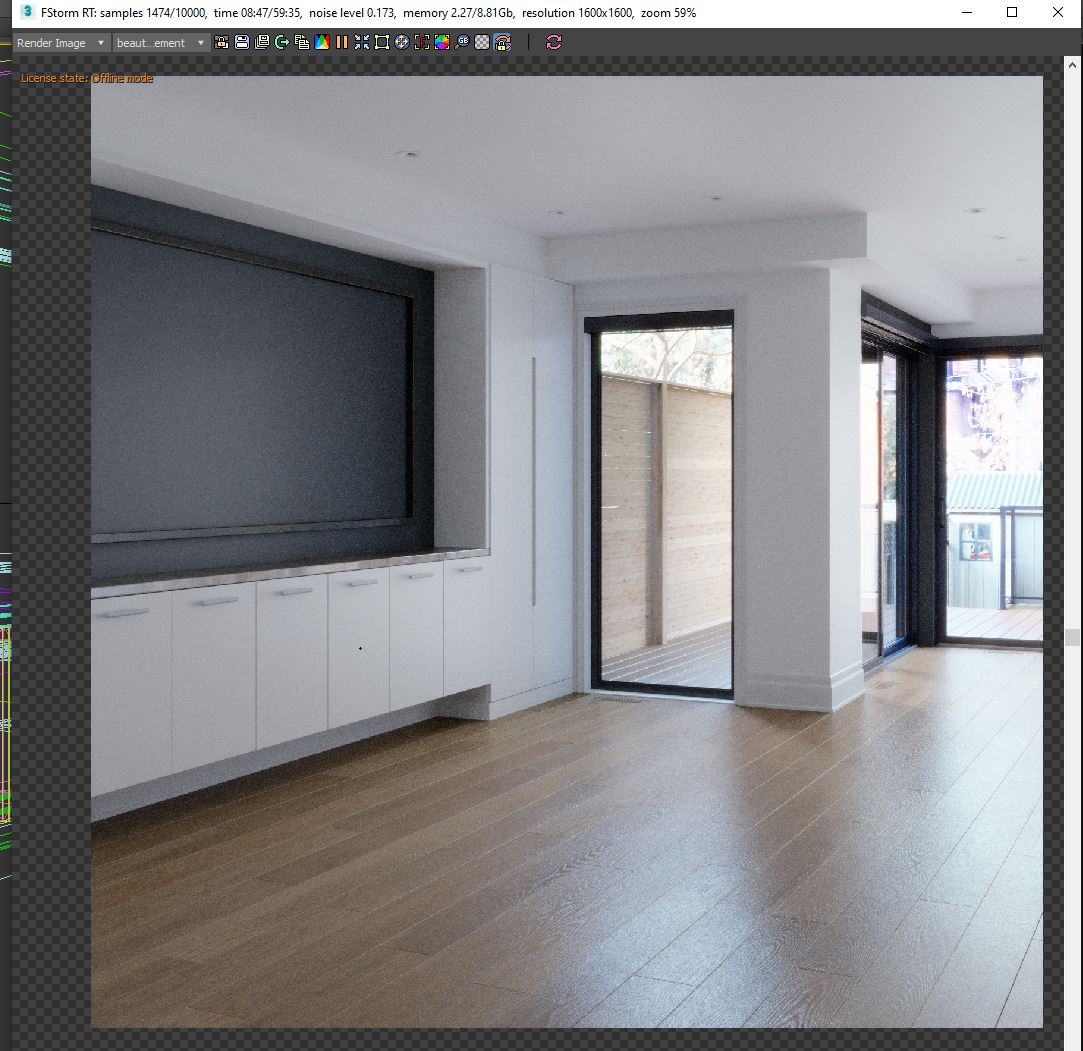
Постпродакшн.
Как видно из скриншота окна RT-рендера рядом с фотографиями, рендерам почти не требуется пост-продакшн. Я сделал незначительные коррекции уровней и замаскировал отдельные объекты, такие как кожа стула, чтобы они более точно соответствовали реальной жизни. И вы можете заметить, что на фотографиях не видно споты и розетки, в пост-продакшне я добавил их!




Заключительные комментарии.
Этот проект был для меня проектом вдохновения, созданием визуализации, который бы точно соответствовал реальной жизни, — это то, что я хотел создать и поделиться с момента начала своей карьеры. В этот проект было внесено так много мелких корректировок, что я просто не могу охватить всё. Если вы хотите углубиться в эту сцену, посетите мой сайт.
_____________________
ИСТОЧНИК: www.ronenbekerman.com